Во всех этих шести эффектах используются стили слоя. Если вы член Plus member, то вы можете просто скачать архив со стилями, а затем распаковав, вставить стили в программу. Но если же нет, не волнуйтесь! Данный урок дает подробные инструкции, как добиться таких результатов.
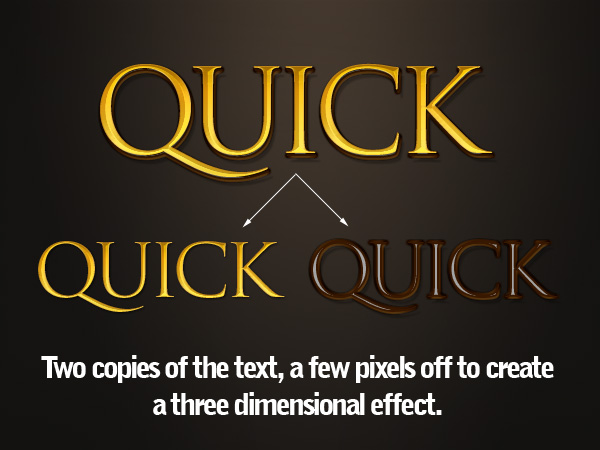
Быстрый золотой текст /Quick Gold Text.
Есть много способов сделать "золотой текст". Данный текст использует два стиля слоя, которые применены к одному и тому же слову, только нижний слой немного смещен на несколько пикселов вниз.
Здесь я использовал шрифт
Trajan.

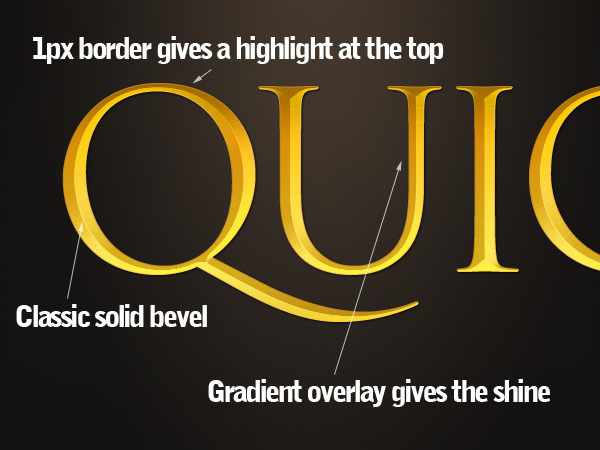
Верхний слой создан при помощи bevel, gradient overlay и т.д. (параметры на скрине). Также была добавлена небольша тень, для того, чтобы оттенять данный слой от нижнего.







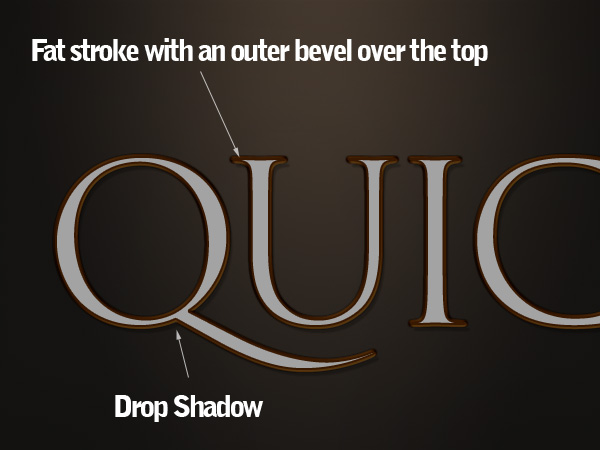
Нижний слой дает объем нашим буквам. Заметим, что внутренняя часть в данный момент важна, потому как будет перекрыта верхним золотым слоем.



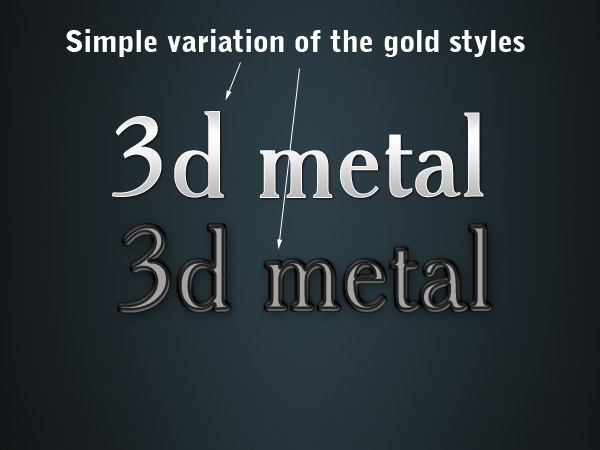
 Металлический 3d текст/3d Metallic Text
Металлический 3d текст/3d Metallic Text

Этот эффект лишь разновидность. Как вы можете видеть ниже, мы снова использовали два слоя с одинаковым текстом , где на каждом был применен свой набор эффектов.
Здесь я использовал эффект
Gloss Contour на примененном стиле bevel&emboss. Всюду мы использовали оттенки желтого для создания теней, в данном случае это был серый цвет.

Эксперименты с текстом:
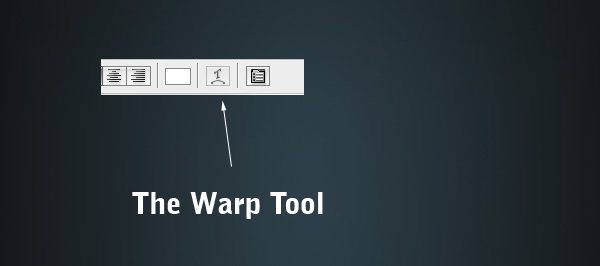
Также я попробовал применить к тексту искривление. Это можно сделать, щелкнув по текстовому слою, выбрав инструмент
Horizontal Type Tool (T), а затем кликнув по иконке, показанной на скрине.В выпадающем диалоговом окне выбрать
Warp.
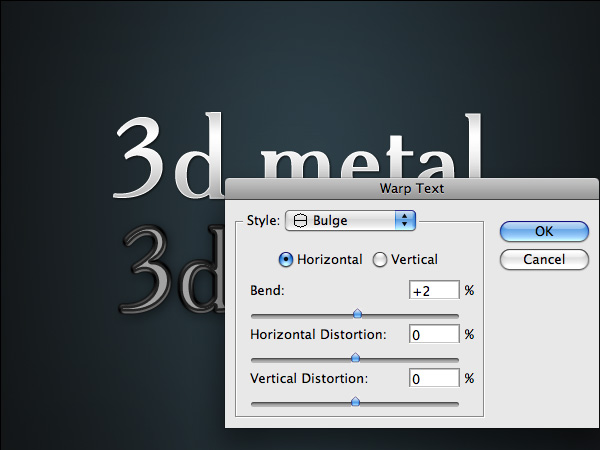
Если вы применяете эффект
Bulge к одному из слоев, то получится легкое искажение, которое смотрится неаккуратно.

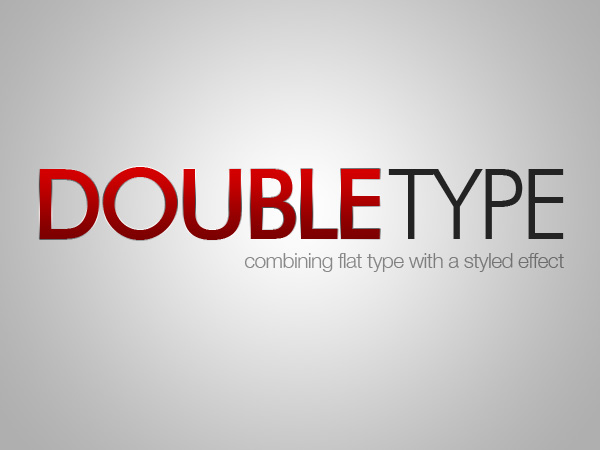
 Двойной текст/DoubleType
Двойной текст/DoubleType
Этот эффект очень прост и основан только на том, что к одной части текста применяются стили , а к другой нет.
Здесь я использовал шрифт
Futura.
Я уверен, что вы видели такой эффект на кинопостерах. Я использовал красный цвет, но вы можете использовать любое сочетание цветов.
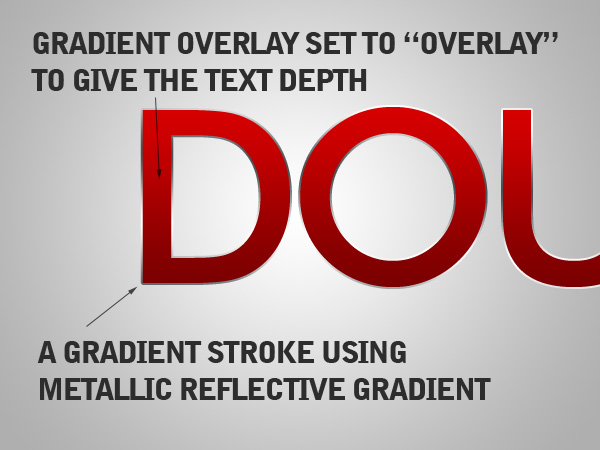
Чтобы сделать подобный текстовый эффект, мы будем использовать только стили -
Outer Stroke и
Gradient Overlay:
1. Итак, добавим обводку (Outer Stroke) в 1px Outer Stroke и используем градиент вместо цвета. Я использовал один из готовых металлических градиентов Фотошопа (смотрите настройки для эффекта «thin metal» ниже). Это добавит краям текста блеска.
2. Затем добавляем чёрно-белый градиент (Gradient Overlay), поменяем режим наложения на Overlay и прозрачность уменьшим до 50%. И теперь, когда вы будете менять цвет текста, то он будет корректироваться автоматически .
 ГиперЦвет/HyperColor
ГиперЦвет/HyperColor
Этот эффект я нашёл на сайте
Chris Garrett Media. Это действительно очень простой эффект. Наберите любой текст (например, шрифтом
DIN ), добавьте
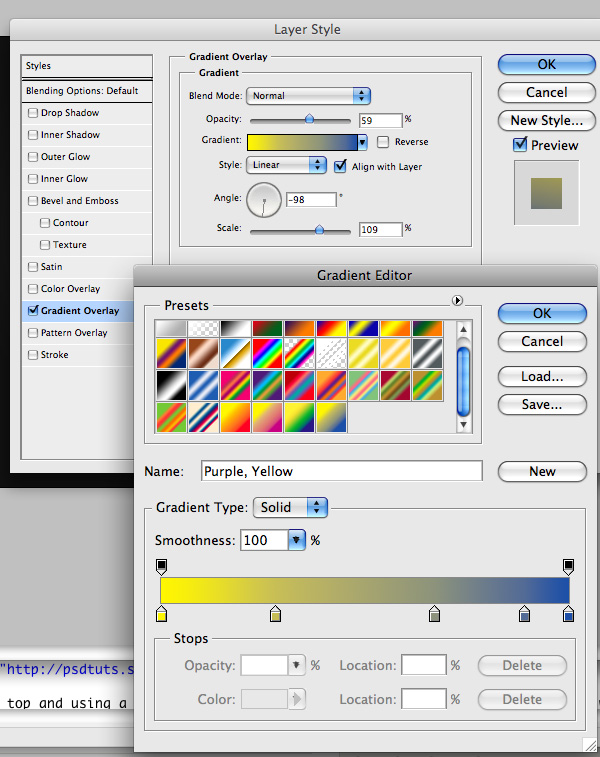
Gradient Overlay. В Фотошопе есть наборы очень красивых градиентов Color Harmony, которые вы можете добавить и использовать, нажав маленькую стрелочку справа в диалоговом
Gradient Editor. Примените один из этих градиентов на тексте белого цвета и уменьшите прозрачность до 59% (фон должен быть тёмным).
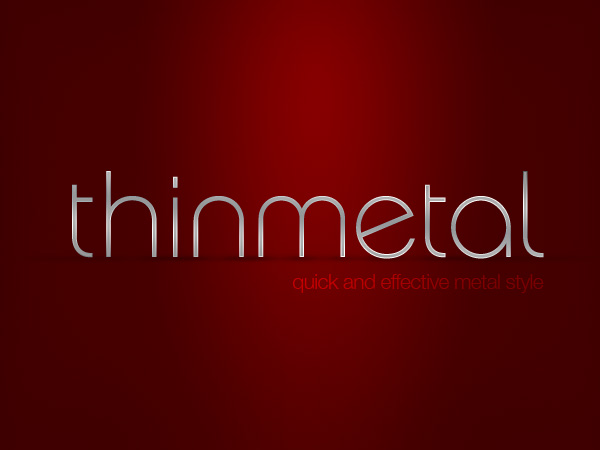
 Тонкий металл/Thin Metal
Тонкий металл/Thin Metal
Это простейший способ сделать металлический текст. Основан он на том факте, что когда мы видим металл в реальной жизни, он имеет обычно множество бликов и теней, особенно блестящий хромированный металл. Таким образом, используя две копии одного градиента под разными углами, вы можете легко сделать текстовый металлический эффект.
Лучше всего этот эффект подходит для тонких шрифтов, в ином случае текст будет смотреться скучно и плоско (если только мы не добавим ещё стилей, но тогда это не будет на столько супербыстро!)

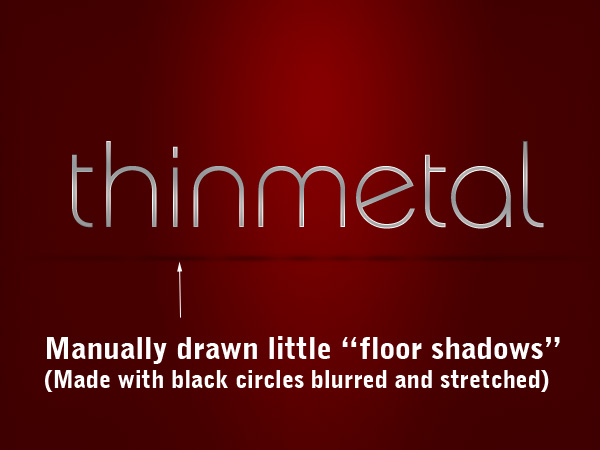
Итак, во-первых, я решил сделать текст «стоящим на поверхности». Теперь создаём новый слой и рисуем маленькие кружочки под ножкой каждой буквы, затем применяем фильтр
Filters > Blur > Gaussian Blur = 2 px. Теперь жмём
CTRL+T и сплющиваем кружочки. Уменьшаем прозрачность до 30%.
Для теней от таких букв, как 'a' и 'e', используйте
transform tool и растяните кружочки по горизонтали.
В конце я дублировал один из кружочков-теней и растянул вдоль всего слова, так чтобы эта тень проходила под всем текстом.
Поэкспериментируйте и у вас получатся очень реалистичные тени под текстом.

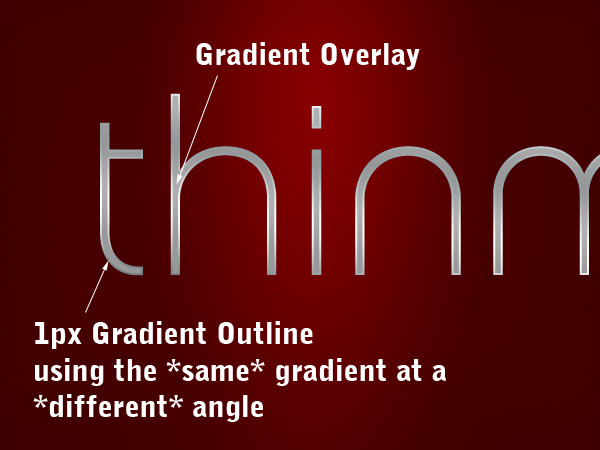
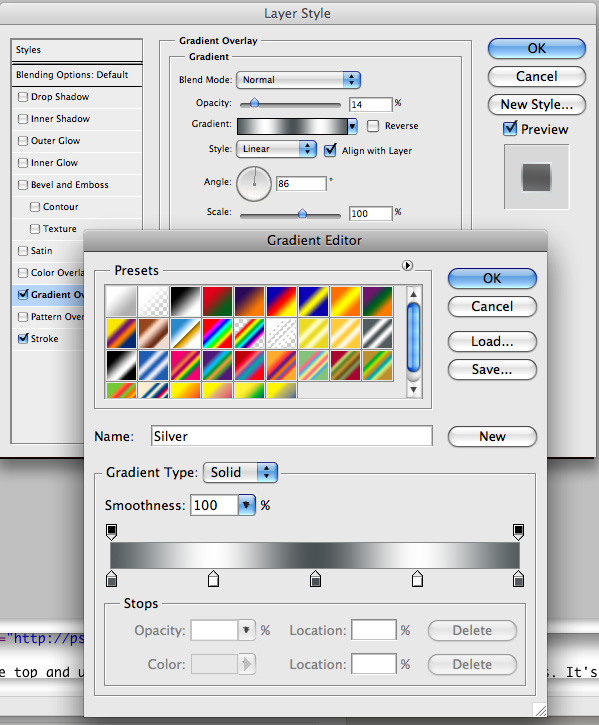
Таким образом, наш текст - это сочетание двух стилей - Gradient Overlay и Stroke = 1px с использованием того же градиента. Градиент, который мы использовали (такой же как в эффекте Double Type ранее), это стандартный металлический градиент в ФШ. Вы можете его добавить, нажав маленькую стрелочку справа в диалоговом Gradient Editor и выбрав Metals.
Весь секрет этого эффекта заключается в том, что углы наложения градиента и обводки должны быть разными. Это создаёт красивые блики на тексте.
Кроме того я уменьшил прозрачность основного градиента до 14% для более плавного перехода, но этот шаг необязателен.
 Фантастический пластик/Plastic Fantastic
Фантастический пластик/Plastic Fantastic
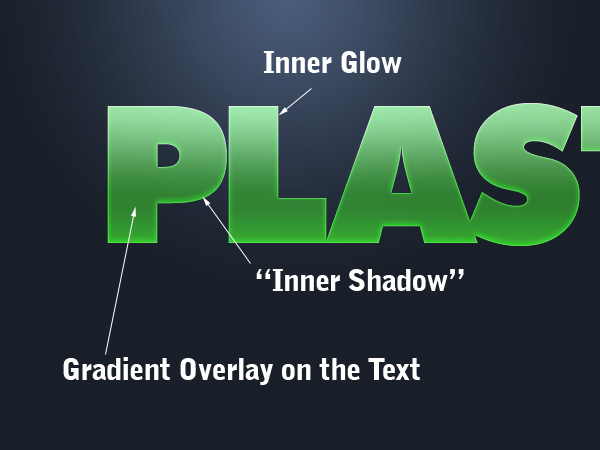
Я очень люблю создавать гелевые текстовые стили, хотя практически не использую их в реальных проэктах. данный эффект также создан на двух одинаковых текстовых слоях с различными стилями слоя (подобно металлическим, которые мы обсуждали выше). Вы можете видеть эти два слоя ниже. основное моделирование эффекта производилось на нижнем слое. верхний слой использовался для создания эффекта блеска.

В нижнем слое мы использовали внешнее и внутреннее свечение, градиент и тени. Настройки даны ниже.





Верхний слой изменил стиль слоя
Bevel & Emboss. Ниже вы можете видеть настройки, в том числе и для градиентного контура.





Автор:
CollisПеревод:
Nadik



